GA4のBigQuery連携データで泣かないために早めに移行しましょう
- 作成
- 2023-01-25
GA4へ移行するとBigQueryへのデータ連携が簡単にできるので、詳細な分析ができるようになります。 しかし、UAで取得できていたものがGA4ではできなくなっていたり、連携されるデータに制限があったりで、本格的にBQで分析する前に知っておいたほうがよさそうなこと2点を紹介します。
タグが5秒遅れて発火するようになった
UAとGA4でページビューを比較すると、GA4のほうが少なくなる傾向がありました。これは、GA4の計測タグが5秒ぐらい遅れて発火するようになってしまったことが原因です。
これにより滞在時間が5秒以内でブラウザを閉じた場合、そのページビューはBigQueryにも出てきません。閉じずに前の画面に戻った場合は、戻った画面から5秒後にトラフィックを送信します。
ページビューを例に説明しましたが、JavaScriptの発火タイミングが遅れるので他のイベントも同様に計測値が少なくなります。
公式な発表はないものの、同じような現象が他のサイトでも確認されています。 こちらの記事が参考になりました。
Google Analytics4ではページビューは5秒以上見た場合に限定される件 - Qiita
今のGA4のページビュー計測ロジック
— Ich (@S4RngeNhBvAlC9f) October 11, 2022
①
ページを開いてから5秒後にpage_viewイベントが飛ぶ
②
①が飛ばなかった場合、次のページ遷移時に前のページのpage_viewイベントが飛ぶ
③
離脱ページはブラウザのタブを閉じてもpage_viewイベントは飛ぶ
④
離脱ページでブラウザ自体を閉じたら飛ばない
対策はないが、早めに並行稼働させて数値感を把握しておく
一度欠損してしまったデータは取り戻せません。
UAが使えなくなるまでにGA4と並行稼働させて、GA4での数値感を把握しておくとよいと思います。UAとGA4ではデータの取得仕様が変わったため昨対比ができなくなりますが、数値感を把握しておくと、「UAではこれぐらいだろう」といった計算はしやすくなります。
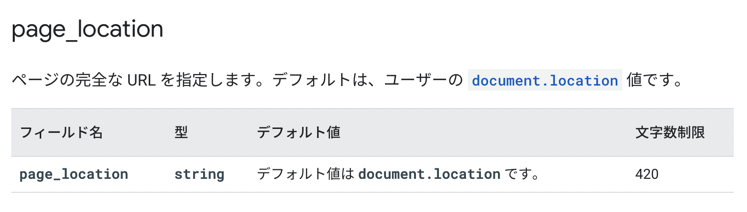
ページのURLは420文字まで
BigQueryのpage_pathには420文字までしか文字が入りません。
構成 | Google Analytics 4 Properties | Google Developers

加えてUAでは「https://example.com/」といったプロトコルとドメイン名はURLに入っていませんでしたが、GA4ではプロトコルとドメイン名を合わせたURLがまるっと入っています。
つまり、ドメイン名が長いとその分パスの部分で使える文字数が減ってしまうことなってしまいます。BigQueryで連携されるデータでは421文字以降のURLは取り出せないので、パラメーターを分析する場合、データとしては使いものにならない可能性が高くなります。
対策:URLから文字を取得してイベントパラメーターに入れる
パラメーターがたくさんあったり、フリーワードで検索するような詳細検索の画面だと、URLが420文字を余裕で超えることもあります。
このような場合は以下のページのようにJavaScriptで window.locationから文字列を分割したり正規表現をかけてパラメータのキーと値を取得して、イベントをPushするような形を取る必要があります。
【GA4】 URLから文字列を取得して、イベントパラメータに入れる
まとめ
UAとGA4の違いをBigQueryで簡単な比較をしてみました。
何も考えずにUAからGA4にいきなり移行するとBigQueryで分析できないので、しっかり並行稼働期間を設けて、その違いを各自ナレッジとして溜めておくのがよいかと思います。
私のブログもゆっくりと並行稼働してみようと思い直しました。